Svelte Migration 3 → 4(1)
Svelete 4
- Svelte 4 버젼이 지난 6월 발표 되었습니다. 4년만에 메이저 업그레이드가 있었습니다.
- 4 버젼은 5버젼으로 진행하기 위한 중간 stage라고 설명하고 있습니다.
- 즉 4버젼이 후 5버젼은 짧은 시간내로 발표될 것으로 보입니다.
- 4버젼은 Bridge 버젼의 느낌이 강하고, 공식 사이트에서도 Next Generation은 5 버젼이라는 설명이 많이 나오고 있습니다.
- Svelte 문법 자체가 변경된 부분은 많이 없지만, 전체적인 환경과 build 방식, route 사용법등에 대해 많은 부분 변경이 있었습니다.
주요 변경 사항
- 컴파일 이후 전체 패키지의 크기가 약 12.7% 정도 줄어들었습니다.
- Svelte 패키지의 크기가 거의 75% 감소하였습니다.
- Svelte 패키지의 종속성(Svelte npm의 dependency 패키지의 숫자)수가 61→16으로 대폭 감소하였습니다.
구현 변경 사항
Svelte Kit 자체가 생성해내는 Project의 형태가 변경되었습니다.
version3: main.js → App.svelte 로 시작되는 Entry 형태
version4: app.html → (+layout.svelte , +page.svelte) Entry 형태
version4 svelte는 version3도 자체도 지원하기 때문에 version3 → version4로 svelte 버젼만 올리는 형태로 build가 가능 합니다.
https://svelte.dev/docs/v4-migration-guide
npx svelte-migrate@latest svelte-4위 command로 간단하게 3 → 4버젼으로 migration 됩니다. 단 변경된 신규 route 시스템및 vite 번들러가 적용되지 않으며 단순이 svelte version만 4버젼으로 변경 됩니다.
build를 위해서 사용되던 rollup package가 vite로 변경되었습니다.
직접 Migration 하기1
Migration을 위해서 일단 가징 기본 svelte 4 code를 생성하고 구조를 분석해 봅니다.
- svelte migration을 이용하여도 좋지만, 신규 vite및 route 시스템 까지 같이 적용된 migration을 수동으로 진행 합니다.
- 방식은 svelte 3.x 코드를 4.x 코드와 비교하면서 주요 기능을 하나씩 옮겨 보겠습니다.
svelte 4.x 설치및 신규 앱 생성
npm create svelte@latest my-app

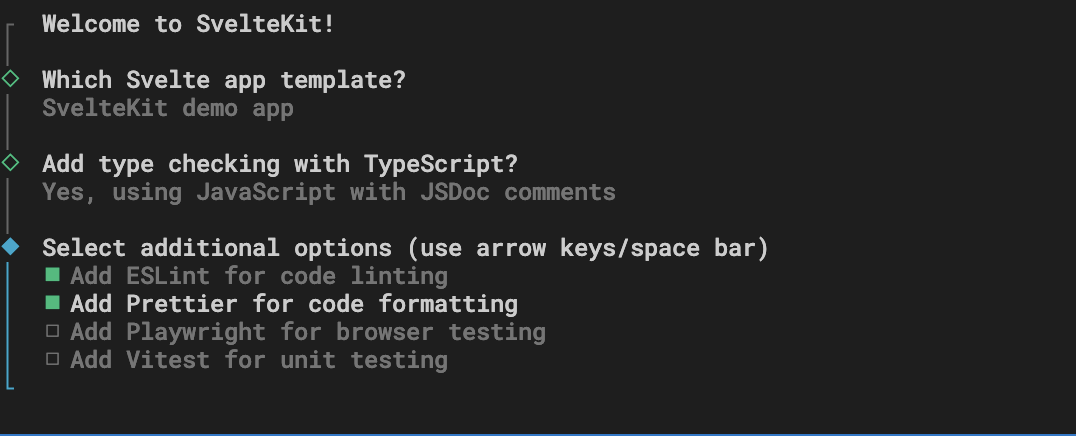
가장 먼저 선택해야 하는 것은 application의 형태 입니다.
demo app의 코드가 작성되 있는 template를 사용할 것인가?
skeleton project → entry 페이지 코드만 있는 거의 비어 있는 code를 만들것인가?
Application이 아닌 Library 프로젝트를 생성할 것인가 입니다.

여기서는 일단 demo app 코드 하나를 만들어서 migration시 route, component등에 대한 구현을 참조 하고, Skeleton project 코드를 만들어서 이 Skeleton Project 코드에 3.x version으로 작성한 앱을 옮겨 보겠습니다.
모든 프로젝는 Typescript로 진행 합니다. 4버젼에서는 3버젼에 비해서 Typescript 지원이 좀더 매끄러워 졌다고 합니다.

옵션으로 eslint, prettier formation을 선택 합니다.
나머지를 선택하셔도 무방합니다. Playwrite와 같은 경우는 브라우저 호환성을 위한 테스트 사항입니다.
https://playwright.dev 여기를 참조 하세요. playwright는 브라우저 호환성 테스트및 크롤링등을 위해서 사용되는 일종의 툴입니다.

Demo Project 분석
아래와 같이 데모 프로젝트가 생성 됩니다.
3.x 버젼과는 많이 다른 folder 구조를 확인 할 수 있습니다.

특히 + 로 시작하는 몇가지 코드를 볼 수 있습니다.
Code에 대한 설명
app.html, app.d.ts : svelte의 시작 페이지입니다. react project가 익숙한 개발자라면, publish/index.html을 본적이 있을 것 입니다.
react의 index.html: react 시작에 필요한 js(빌드된 js 파일), css등이 포함되는 파일입니다.
- 이부분에 react로 작성된 code(빌드된 js)들이 붙거나 .js 파일 link로 붙어 동작하게 됩니다.
DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico" /> <meta name="viewport" content="initial-scale=1, width=device-width" /> <meta name="theme-color" content="#000000" /> <!-- manifest.json provides metadata used when your web app is installed on a user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/ --> <link href="%PUBLIC_URL%/index.css" rel="stylesheet" /> <link rel="manifest" href="%PUBLIC_URL%/manifest.json" /> <!-- Notice the use of %PUBLIC_URL% in the tags above. It will be replaced with the URL of the `public` folder during the build. Only files inside the `public` folder can be referenced from the HTML. Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will work correctly both with client-side routing and a non-root public URL. Learn how to configure a non-root public URL by running `npm run build`. --> <title>MadOwl Youtube Ranking</title> <!-- Fonts to support Material Design --> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" /> </head> <body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> <!-- This HTML file is a template. If you open it directly in the browser, you will see an empty page. You can add webfonts, meta tags, or analytics to this file. The build step will place the bundled scripts into the <body> tag. To begin the development, run `npm start` or `yarn start`. To create a production bundle, use `npm run build` or `yarn build`. --> </body> </html> svelte의 app.html
react의 index.html과 동일한 동작 입니다. %sveltekit.body% 부분이 svelete로 코딩된 파일들이 빌드외어 붙게 되는 부분 입니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" href="%sveltekit.assets%/favicon.png" /> <meta name="viewport" content="width=device-width" /> %sveltekit.head% </head> <body data-sveltekit-preload-data="hover"> <div style="display: contents">%sveltekit.body%</div> </body> </html>
route 폴더: app 시작히 route 폴더의 폴더 구조가 application url route에 그대로 적용됩니다. 아래와 같은 폴더를 볼 수 있습니다.
- route/+page.svelte
- route/about/+page.svelte
위 폴더 구조는 Application 실행시 http://{url} → route/+page.svelte 가 실행, http://{url}/about → route/about/+page.svelte와 같이 routing 됩니다.
+layout.svelte, +page.svelte, +page.ts 3가지 구성을 볼 수 있습니다. layout은 말그대로 현재 route의 layout 이며, header, sidebar 같은 component에 +page.svelte를 body로 표현할 수 있게 해줍니다.
+layout.svelte은 하위 폴더 전체 page에도 모두 표현됩니다. 즉 위의 about 폴더에는 layoute없지만 상위 layout의 위에 about이 표현되게 됩니다.
+layout.svelte에 slot 부분에 routing되는 child +page.svelte들이 표시됩니다.
<main> <slot /> </main>
+page.ts는 prerender data 영역입니다. 아래와 같이 default로 생성되어 있으며 설명이 쓰여 있습니다. “다이나믹한 데이터는 여기 없다, 그래서 우리는 먼저 랜더링가능 하다. static asset등을 제공할 수 있다.” 입니다. 페이지 로딩시 +page.svelte 랜더링 전에 먼저 세팅해야 되는 변수값등을 넣어 두는 곳입니다.
// since there's no dynamic data here, we can prerender // it so that it gets served as a static asset in production export const prerender = true;+page.svelte 가 실제로 svelte component입니다.
- +layout.svelte, +page.svelte는 필수 파일은 아닙니다. +page.svelte 파일에 component만 정상적으로 구현되있다면, router마다 정상적으로 화면이 랜더링됩니다.
→ 다음 포스트에서는 Todo Project를 직접 Migration 해보는 작업을 진행해보겠습니다.
'SPA' 카테고리의 다른 글
| Svelte Material Todos (2) (0) | 2022.08.31 |
|---|---|
| Svelte Material Todos (1) (0) | 2022.08.23 |
| Svelte Material UI 적용하기 (0) | 2022.05.30 |
| Svelte Store (0) | 2021.10.31 |
| Svelte 글자 바꾸기2 (0) | 2021.03.24 |

